栃木市レッスン風景Scratch【ピンポンゲーム】スプライトの動きを想像してプログラミングをしていこう!
本日の授業は小学校でも取り入れているプログラミングアプリ、Scratch(スクラッチ)のカリキュラムを行いました。
今回作るピンポンゲームでは、『ずっと』のプログラミングブロックを使用します。ずっとはwedo2.0では『ループブロック』となります。なんとなくどんな役割か想像できますよね!
wedo2.0ではプログラムブロックを横に配置しますが、Scratchでは縦に配置すること以外は組み立て方は同じです。
文字で表現されているので低学年の生徒には難しく感じるかもしれませんが、高学年にはかえってわかりやすくなるのではないかなと思います。
それでは、授業の様子をご紹介します。
目次
見本のピンポンゲームを見て動きを確認しておこう!

作り始める前に、見本のピンポンゲームを見てもらいました。
今から作るべきものがどんなものなのか?どんなアイテムが必要でそれぞれどんな動きをするのか?を確認してもらいました。
授業ではカリキュラムにヒントが描かれていますが、自分でプログラムのイメージが付くようなら積極的に進めてもOKです!間違っても大丈夫!試しに作ってみて、おかしいな?と感じたところは修正して、試して・・・を繰り返していこう!
よくわからないという生徒は講師と一緒に一つずつ確認しながら進めていきますよ~
スプライトを選ぼう
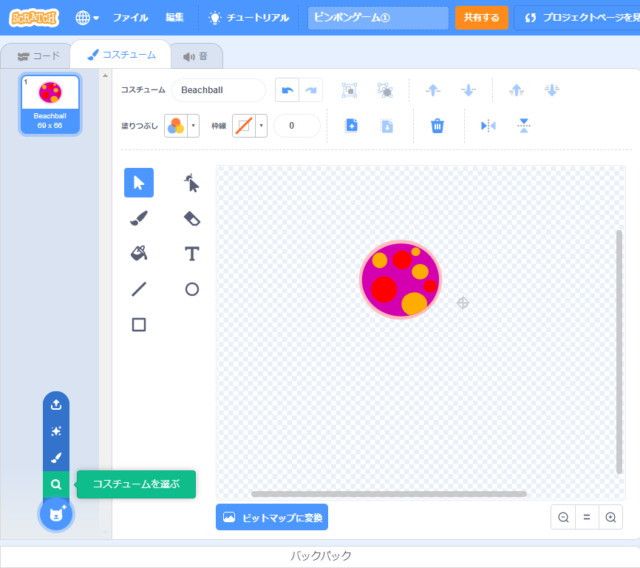
ピンポンゲームで画面内を飛び回る【球】を選びます。シンプルに【ボール】を選んでもOKですが、せっかくなので自由に選んでもらいました。丸っぽければOK!
また、まん丸ではないことでどんな動きになるのかも試してみてもいいですよね!

既存のスプライトから選んでもらうようにしましたが、コスチュームのページから色や形をオリジナルで変更することも出来ます。少し時間をとって自由にアレンジしてもらいました。
ゲームを作っていこう!

*ピンポン玉のプログラム
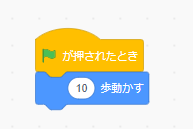
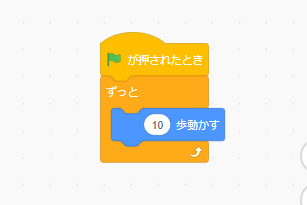
まず最初にピンポン玉のプログラムです。
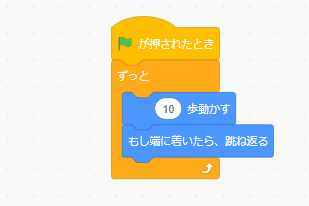
ピンポン玉が動くようにしましょう。さらに、ただ動くのではなく、【ずっと】動く。さらに、【端に当たったら跳ね返る】といったところまで一気にやっていきます。



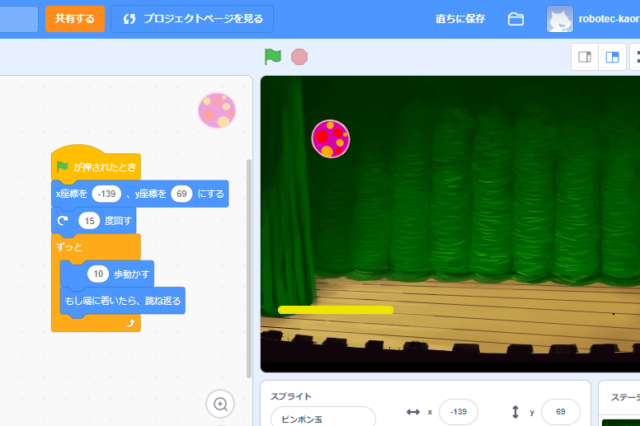
そして、動き始める角度も変えておきましょう。10歩動くままだと、右に移動するだけになってしまいますね。
角度をつけることで画面上をあちこちに飛び回るようになりますね。
さらに、スタートのトリガーが押された時(ゲームスタート時)に、ピンポン玉が同じ位置からスタートするように、スタート位置を座標で設定しておきましょう。

*バーを描きプログラムを組み立てよう
次に、左右に動いてピンポン玉を跳ね返す【バー】を配置します。
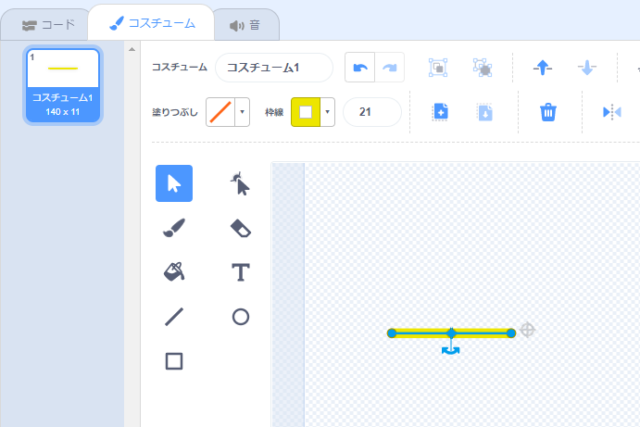
バーは既存のスプライトから選ぶのではなく描いてもらいます。
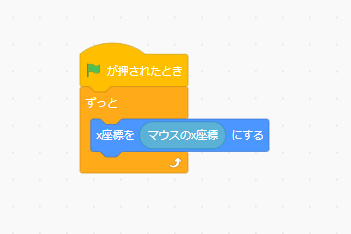
プログラムはマウスの動きに合わせて横移動するようにします。
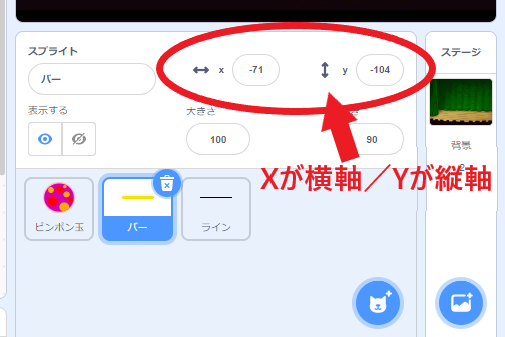
横移動はX座標となります。わからなくなりそうですが、スクラッチのページにもちゃんと記されているのでここを見て確認しましょう。



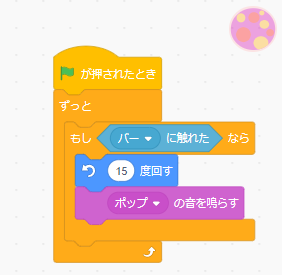
それから、ピンポン玉がバーに当たったら跳ね返るようにプログラムします。
これは、バーではなく【ピンポン玉】の方にプログラムしました。わかりやすく『音』もつけましょう。

*底(ライン)を設定しよう
最後に、ピンポン玉を跳ね返せずに床に落ちてしまった時にゲームオーバーになるように設定します。
床のラインはバーと同じく自分で描きました。
もし床(ライン)にピンポン玉が触れたなら/音を鳴らして、背景を変えて、すべてのプログラムを止める・・・としました。

ゲームを動かしてみよう

ゲームが完成したら動かしてみました。
うんうん!いい感じ!ここからは自由にアレンジしてもらいます。
『音』に拘る人が多かったかな?いろいろなサンプル音がストックされているので、一つ一つ確認して探す作業も楽しそう♬
時間内に素敵なゲームが完成しました!
**************
ロボット・プログラミング教室ロボテックでは、子どもたちが興味を持つブロックという教材を通じて、強要されることなく自然な流れで課題を解決し、それを発表する、さらには他の人の意見に耳を傾けるという力を育んでいきます。
ロボテックでは、ロボットづくり・マインクラフトでゲームづくり の無料体験を行っております。
お気軽にお申し込みください!
無料体験のお申込みはこちら