栃木市レッスン風景【ヘリコプター】チルトセンサーを使用してモーターのスピードを調整してみよう!
本日はLEGO wedo2.0の授業です。
生徒さんリクエストで「ヘリコプター」を作りました。
このカリキュラムでは、チルトセンサーを使用したプログラムを学ぶことが出来ます。また、組み立ても比較的難しいので、じっくりと取り組んでいきましょう!
目次
ヘリの構造を学びながら組み立てよう!

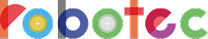
まずは組み立てです。
手を動かしながらヘリコプターのパーツの名称について講師から説明をします。
基本的なことだけですが、ヘリコプターの一番大事な羽の部分は『ローター』と言います。一番大きなローターが『メインローター』、機体のお尻の部分についているローターを『テールローター』と言います。
プログラムで動かすときにはこの『メインローター』と『テールローター』が回転する仕組みとなっています。
組み立てではwedoのモーターの働きが両方のローターへ伝わるように車軸とギアが組み合わさっています。
どんな動きになるのか?を組み立て段階から想像しながら組み立てるといいですね!
カリキュラムに沿ってプログラムを作っていこう

まずは基本の動きを確認します。
モーターを動かすプログラムは?【スピード】【回転方向】【時間】だね!今回は動作確認だけなので時間は設定せずに、ちゃんとローターが回転するかの確認をしてもらいました。
うんうん!大丈夫そうだね!
きちんと組み立てが出来ているね。
チルトセンサーの傾きを数値でみる
次に、チルトセンサーを使用したプログラムを考えてみましょう。
チルトセンサーは傾きを検知するセンサーです。
検知した傾きは、タブレットの右下に数値化されて表示されます。
まずは、画像のプログラムを組んで、それぞれ【上に傾ける/下に傾ける/右に傾ける/左に傾ける】ようにヘリコプターを動かしたときの、チルトセンサーの数値を確認しました。

画面に数字を表示するブロックと、チルトセンサーのブロックを合わせることで、タブレット上にそれぞれ数字が表示されました。
・上に傾ける⇒3
・下に傾ける⇒9
・右に傾ける⇒5
・左に傾ける⇒7
と表示されました。
チルトセンサーの数値を利用してスピードを変える
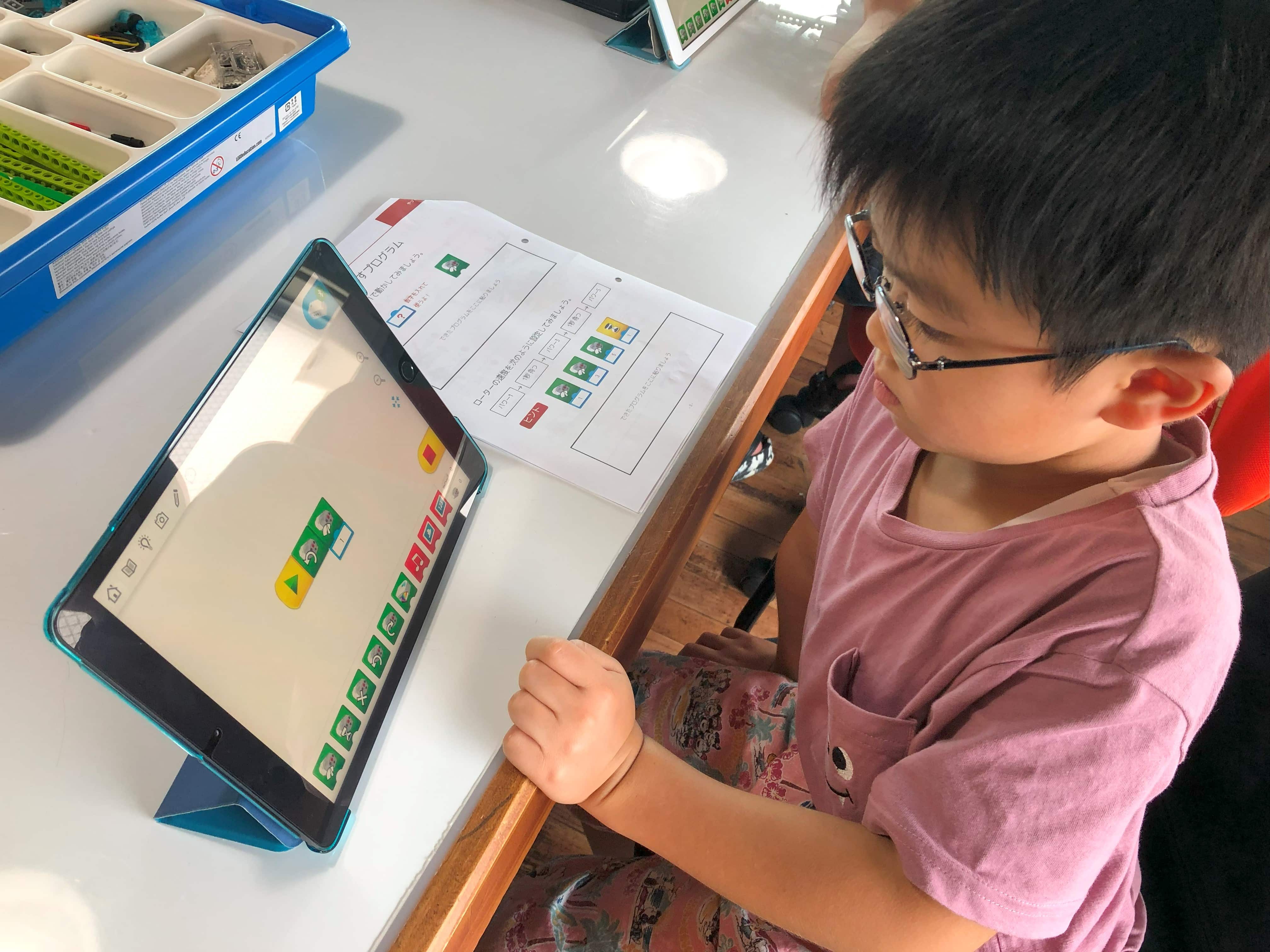
チルトセンサーの傾きが数値化されることを確認したら、チルトセンサーを傾けた向きによって、ローターの動く速さを変えるプログラムを作ってみました。


【モーターパワーブロック】と【チルトセンサーブロック】を組み合わせます。
さあ、それでは実際にヘリを傾けて、ローターの回転速度の違いを確認してみましょう!


スピードは変わったかな?
ホバリングをプログラミングしてみよう!
チルトセンサーは傾きがないとき(水平に保たれているとき)は『0』と表示されます。
実際にヘリコプターが水平姿勢を保っているときに、ヘリのローターが止まってしまっては困りますよね?
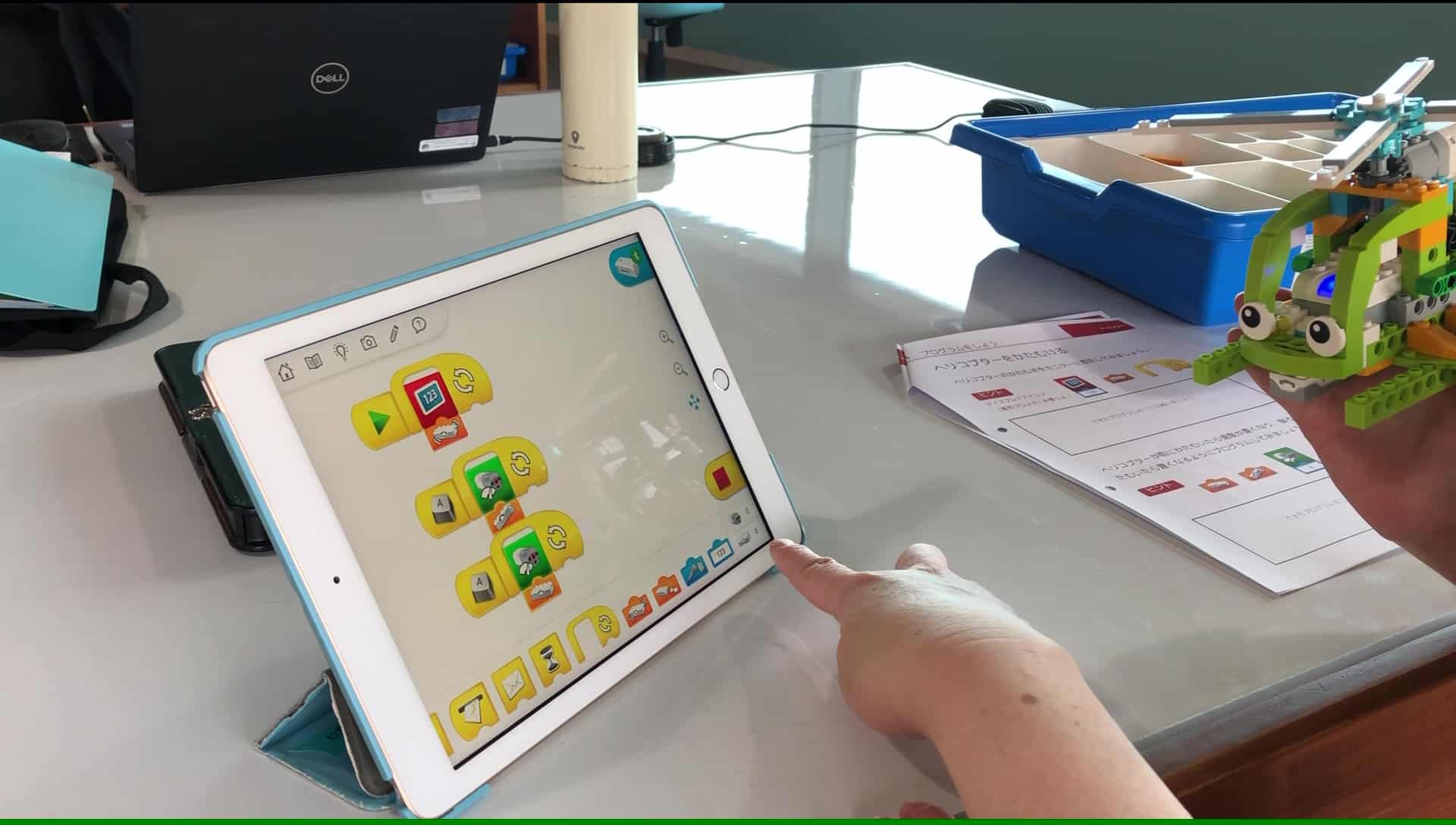
そこで、ホバリング状態の時にもローターが回転するようにプログラムしてみました。

画面表示ブロックを使用します。
【画面にチルトセンサーの傾きの数値が表示されたら、そこに『1』をプラスする】とすることで、チルトセンサーが水平の時に『0』を表示しても、プラス1となるので、水平になるときもゼロではなく常に『1』となります。

みんなで仲良く楽しもう!

そして授業の最後は、先のブログでもご紹介した通り、恐竜を作っていた生徒と一緒にヘリと恐竜のコラボで楽しんで動かしていました!
組み立て工程が長く難しいカリキュラムでしたが、最後まで集中して取り組んでくれました!
よく頑張りました☆彡
**************
ロボット・プログラミング教室ロボテックでは、子どもたちが興味を持つブロックという教材を通じて、強要されることなく自然な流れで課題を解決し、それを発表する、さらには他の人の意見に耳を傾けるという力を育んでいきます。
ロボテックでは、ロボットづくり・マインクラフトでゲームづくり の無料体験を行っております。
お気軽にお申し込みください!
無料体験のお申込みはこちら