【スクラッチーScratchー】見た目を変えてみよう!
Scratchとは?
アメリカのマサチューセッツ工科大学(MIT)メディアラボのライフロング・キンダーガーテンというグループが作った、小学生でも簡単にプログラミングができるソフト。
ウェブで自由に使うことができて、自分だけのゲームやアニメーションをだれでも作ることができます!
今回は、Scratchのチュートリアルを参考に、【見た目を変える】というプログラムを作ってみました。
名前を入力
何をどのように変えていこうか・・・。
わかりやすく、自分の名前を一文字ずつ他のイラストに変えていくプログラムを作ってみることにしました。
スプライトはイラストが多くストックされていますが、文字入力ももちろん出来ます!
かおり先生の【かおり】の3文字を、それぞれ独立したスプライトとして作成しました。
文字の大きさは画面いっぱいに大きく!
色も変えてみましたよ。

イラストを選ぶ
さあ次に、変える画像を選びます。
かおりの【か】は、カエルの【か】!ということで、カエルを選びました。
かおりの【お】は、オレンジの【お】!!
かおりの【り】は、りんごの【り】!!!w
音を鳴らす
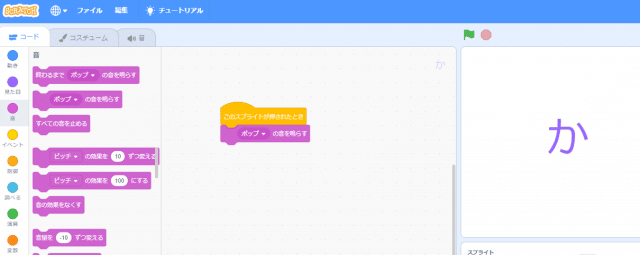
文字(スプライト)をクリックすると音がなるようにします。
【イベント】から【スプライトが押されたら】
【音】から【音を鳴らす】ブロックを組み立てます。

見た目を変える
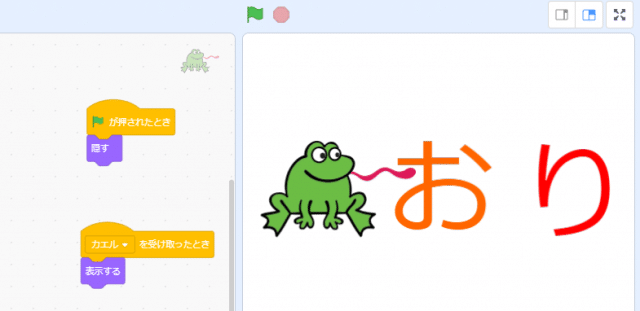
かおりの【か】を押したときに、カエルにイラストが変わるようプログラムを組みます。
スプライトは同じ場所に重ねて配置します。
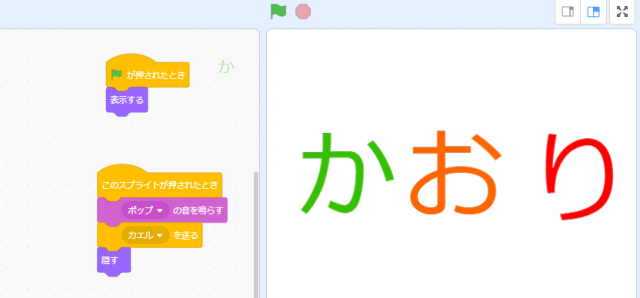
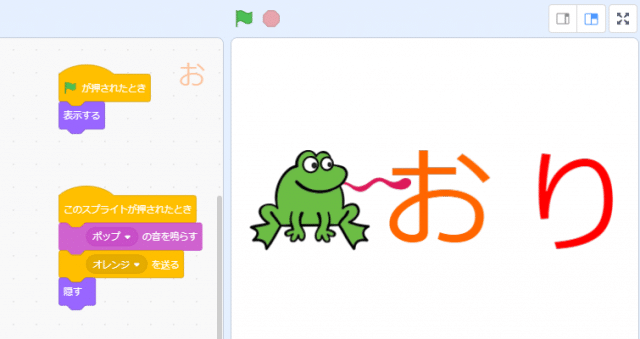
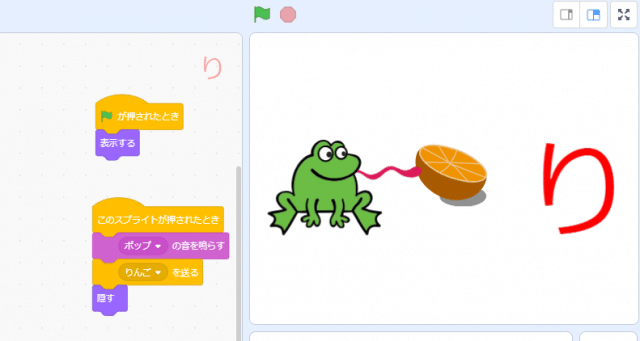
)文字のスプライトのプログラム
文字は最初から表示しておきますが、イラストは隠しておきます。
文字のプログラムには・・・
【イベント】から【このスプライトが押された時】
【音】から【音を鳴らす】
・・・に続いて、
【イベント】から【<カエル>を送る】
※送る文字は送り手と受け手で合わせます。これは、wedoの【メール】の機能と同じですね!!
【見た目】から【隠す】
というプログラムを組みます。
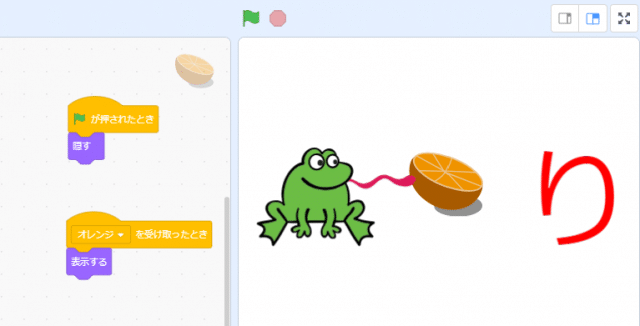
)イラストのスプライトのプログラム
イラストのプログラムには・・・
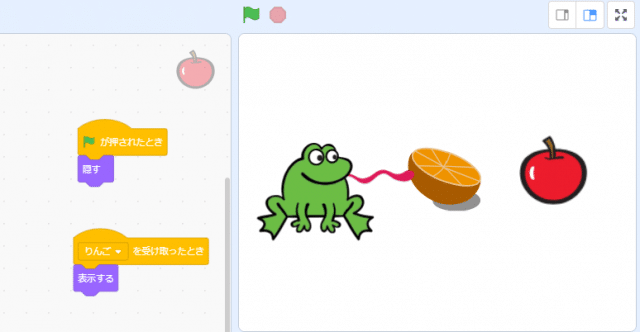
【イベント】から【<カエル>を受け取った時】
【見た目】から【表示する】
というプログラムを組みました。
文字をクリックするとイラストが現れる
それでは動かしてみます!
【か】を押すと・・・

 カエルが出てきました!
カエルが出てきました!
【お】を押すと

 オレンジが現れました。
オレンジが現れました。
【り】を押すと・・・

 りんごが現れました!
りんごが現れました!
使うプログラムブロックはわずかでも、それぞれのスプライトに、それぞれの動きを入力するときにとっても頭を使います!!
背景をつける
背景を付け忘れていたので、背景を足してみました。
背景も、イラストに合わせて変えていきます。
それではスタートです。




Scratchでは自分の作りたいストーリー、ゲームなど内容によっていくつものアイテムを動かさなければなりません。
それぞれがどのような動きをするのかを、まず考え、順番を組み立ててからプログラムブロックを組んでいきます。
繰り返しチャレンジすることで、自然とプログラミング的思考を養うことが出来るでしょう。
Scratchは無料でダウンロードできますので、お家でもぜひチャレンジしてみてください。
*********************
ロボット・プログラミング教室ロボテックでは、子どもたちが興味を持つブロックという教材を通じて、強要されることなく自然な流れで課題を解決し、それを発表する、さらには他の人の意見に耳を傾けるという力を育んでいきます。
ロボテックでは、ロボットづくりの無料体験を行っております。
授業で実際に使用しているレゴ®WeDo2.0を使ってロボットを組み立て、動かしてみるところまでを体験いただけます。
お気軽にお申し込みください!
無料体験のお申込みはこちら