栃木市レッスン風景Scratch【イライラゲーム】ゲームの内容を理解して順序だててプログラムを組み立てていこう!
本日は小学校の授業でも取り入れているプログラミングアプリ、Scratch(スクラッチ)のカリキュラムを行いました。
そのスクラッチで今回作るゲームは『イライラゲーム』です。イライラ棒とも言いますよね。
金属の囲いでできた迷路の壁にぶつからないように、同じく金属の棒をゆっくり動かしてゴールを目指すゲームです。ルールはわかりやすく簡単ですので、スクラッチ初心者でも簡単に作ることが出来ると思います。
スプライトでコースを描いていこう!

新しい『作る』のページを開いて作成スタートです。
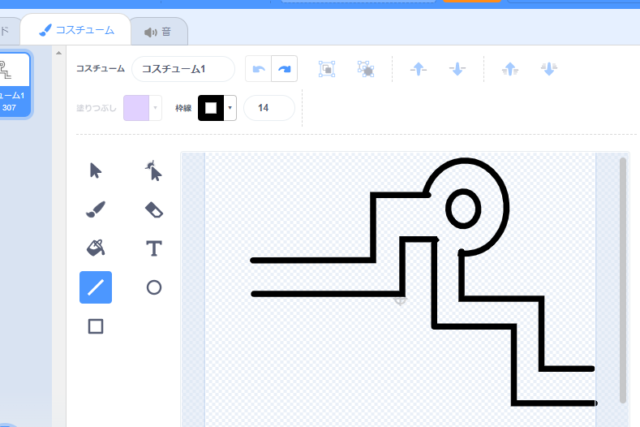
自由に描いていいのですが、あまり細かくしすぎると間を通す『棒』が小さくなりすぎてしまいますのでほどほどに・・・。とはいえ、生徒たちはより難しいコースを作ろうと最初から一生懸命にマウスを細かく操作して描いてくれました。
ここで使用した色は『黒』に限定してもらいました。
この後のカリキュラムで、この色を条件としたプログラムを作っていく予定です。あとで色を変えてみても楽しいですが、最初は基本を学んでいきましょう!
棒とゴールのスプライトを選ぶ
今回のゲームに必要なスプライトは全部で3つです。
コースは自分で描きましたが、操作する『棒』代わりのスプライトと『ゴール』代わりのスプライトは既存の物から選びます。もちろん、自分たちで好きに描いてもらってもOK!

プログラムを作ろう!
必要なスプライトが準備出来たらプログラムを作っていきましょう!
*ボールのプログラム
そもそもイライラゲームって知ってる??流行った時代が少し昔な気がするこのゲーム。生徒たちに聞いてみると、「知ってる~!」「知らな~い・・・」と分かれました。あれ?知らないなら困りました。
作るべきゲームがわからないとプログラムも作れません。
最初に完成形のゲームを確認してもらいましたが、もう一度一通りゲームの説明をし、一つ一つのアイテム(スプライト)の役割を確認していきます。
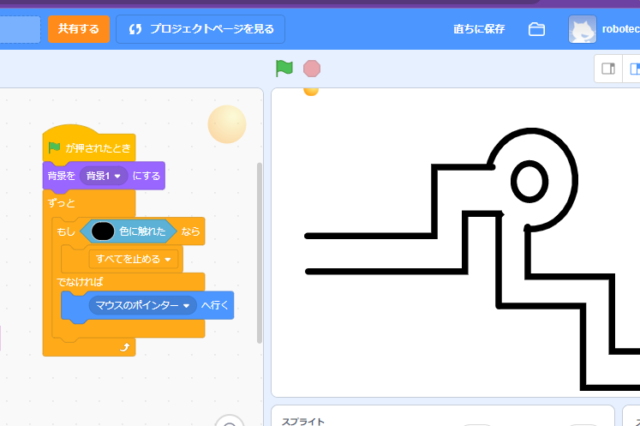
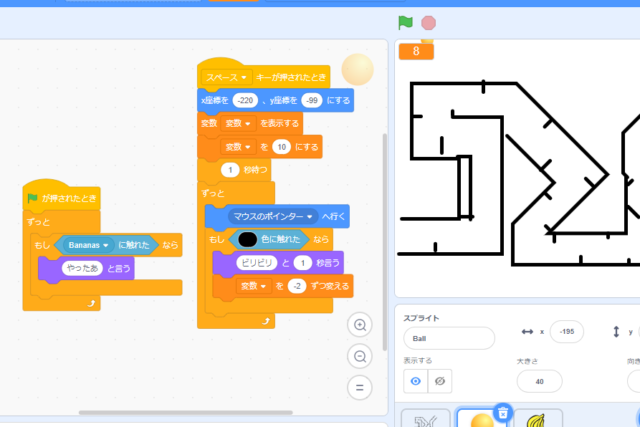
最初に操作するのはイライラゲームの棒の役割となる『ボール』のプログラムを作っていきます。
パソコン上ではマウスポインターに合わせてボールがついてくることで操作します。

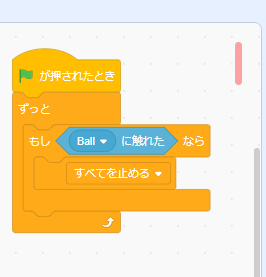
もし、≪ボール≫が≪コースの壁(黒色)に触れた≫なら、ゲームオーバーとなるので≪すべてを止める≫・・・のプログラムを作ります。
でなければ、黒色の壁にぶつからない限り、マウスポインターについて移動を繰り返します。
スクラッチでプログラムを作ると上記の様になります。
プログラムが完成したら試しに実行して確認しましょう。
イメージ通りに出来たかな??
*ゴールのプログラム
次はゴールのプログラムです。
≪ゴール≫に≪ボール≫が触れたならゲームクリアとなりますが、こちらも≪すべてを止める≫・・・とします。

しかし、黒い壁に当たってもゲームが止まり、ゴールしてもゲームが止まる・・・ではプレイヤーはよくわからなくなりますよね。
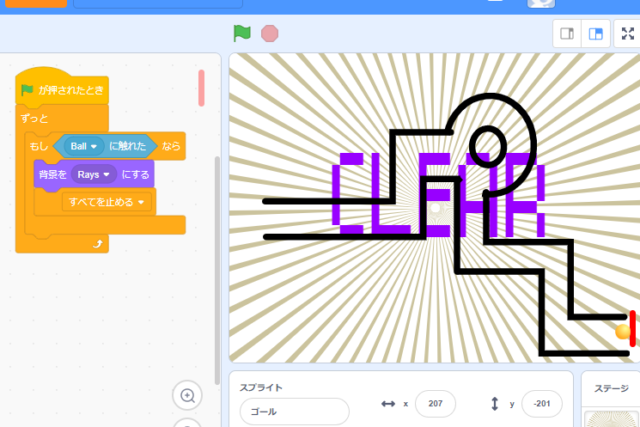
そこで、ゴールにたどり着いたら『クリアページ』に切り替わるようにしました。
この場合、準備したスプライトの他に、『クリアページ』となる『背景』を付け足さないとなりません。背景は既存のデザインを選び、文字を付け足すことにしました。クリアでもいいしゴールでもいいし・・・。好きな画面を作成しました。
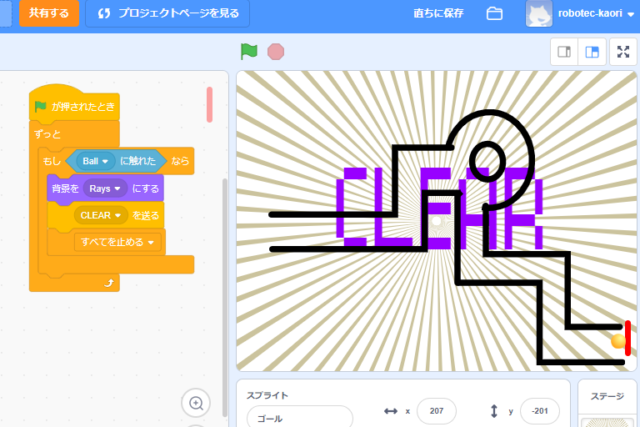
クリアの背景が作れたらプログラムを修正します。
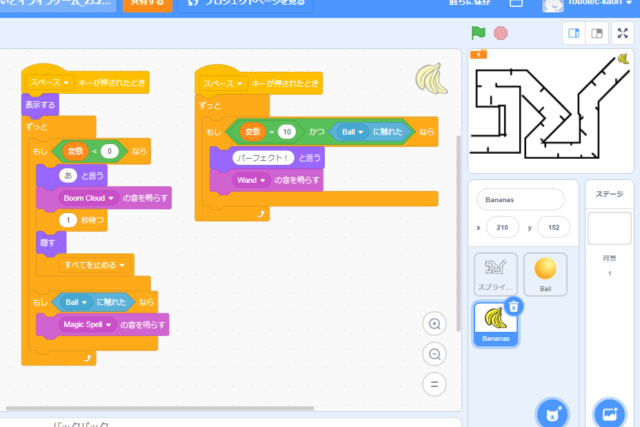
≪ボール≫が≪ゴール≫に触れたら、≪背景≫を変更し、≪すべてを止める≫・・・としました。

プログラムを実行し確認してみると、ちゃんと背景が切り替わりました。しかし、ゲームページのコースのスプライトが画面上に表示されたままになっていて邪魔をしています。ゴールして背景が切り替わったら、コースのスプライトを≪隠す≫プログラムを付け足しましょう!!


ここではメッセージブロックを使ってみました。
≪CLEARのメッセージを送り≫ます。そしてコースのスプライトが≪CLEARのメッセージを受けとったら≫≪隠す≫と、ちゃんとコースが消えるようになりました。
しかし、これだけではだめです。
このプログラムのままもう一度次のゲームを始めようとするとコースがゲーム画面に表示されませんし、背景もクリアページのままです。
スタートした時に元のゲームの背景を表示し、さらに、コースのスプライトも表示されるようプログラムを追加しましょう!

基本のゲームが完成したらアレンジを加えてみよう!

一つ一つ確認しながらプログラムを組み立ててくれました!
あとは時間の許す限りアレンジのお時間です。
たとえばどんなアレンジが出来るかな??と聞いてみると・・・
「ゲームオーバーのページを作る!!」
「音を鳴らしたい!」
「カウントをいれようかな??」
うんうん!いいね!みんなとても面白いゲームが出来そう!それではここからは自分で考えて作ってみよう。
『ゲームオーバー』のページはクリアページを参考にするとよさそうだね!
音は結構皆得意だから、覚えていてくれていろいろな音を確認しながら入れ込んでいました。
音の長さに応じて、『何秒待つ』といったプログラムを付け足してもいいかもね。
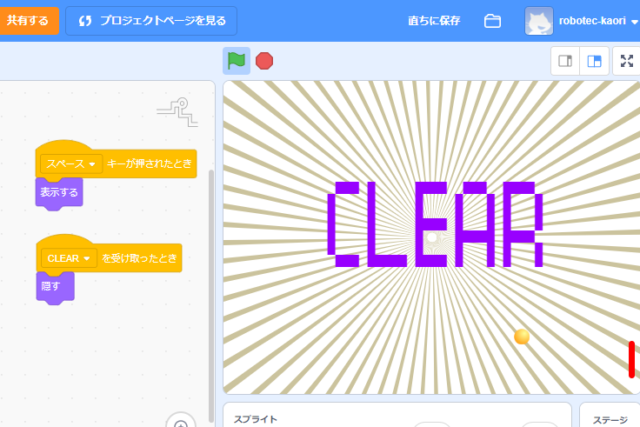
また、スタートのトリガーを『緑の旗』から『スペースキー』に変えると、ゲームスタートした時に緑の旗付近にマウスポインターの位置が付いてこないのでやりやすいかも??


K君は文字を表示させてみたりしてゲームの途中も楽しめるようにしてくれました。
また、変数を使用して、1回でゲームオームオーバーにならないようにしてくれました。持ち点が10点あって、1回触れると2点減点。0になるまではOKだそうです。猶予があるなんてとっても優しい!!
時間いっぱい各々が自分たちなりのゲームアレンジを楽しんでくれていました。
とっても楽しいゲームが完成しました☆彡
**************
ロボット・プログラミング教室ロボテックでは、子どもたちが興味を持つブロックという教材を通じて、強要されることなく自然な流れで課題を解決し、それを発表する、さらには他の人の意見に耳を傾けるという力を育んでいきます。
ロボテックでは、ロボットづくり・マインクラフトでゲームづくり の無料体験を行っております。
お気軽にお申し込みください!
無料体験のお申込みはこちら