Scratch Pong game!
In a previous blog, I talked about some project ideas for Scratch. I thought why not make our own game to play during spring break? Since pong is a classic game I will teach you how to create a basic pong game. After the pong game is created try to customize it and make it original.
目次
Getting started
To start you need to navigate to a scratch editor online (https://scratch.mit.edu/projects/editor/?tutorial=getStarted). If you do not have an account don’t worry you can click on the “start creating”(作ってみよう) link.
Setting up our game
Once you have the editor open we will begin to set up our project. First, let’s choose a background for our game. At the bottom right of the screen click this icon:

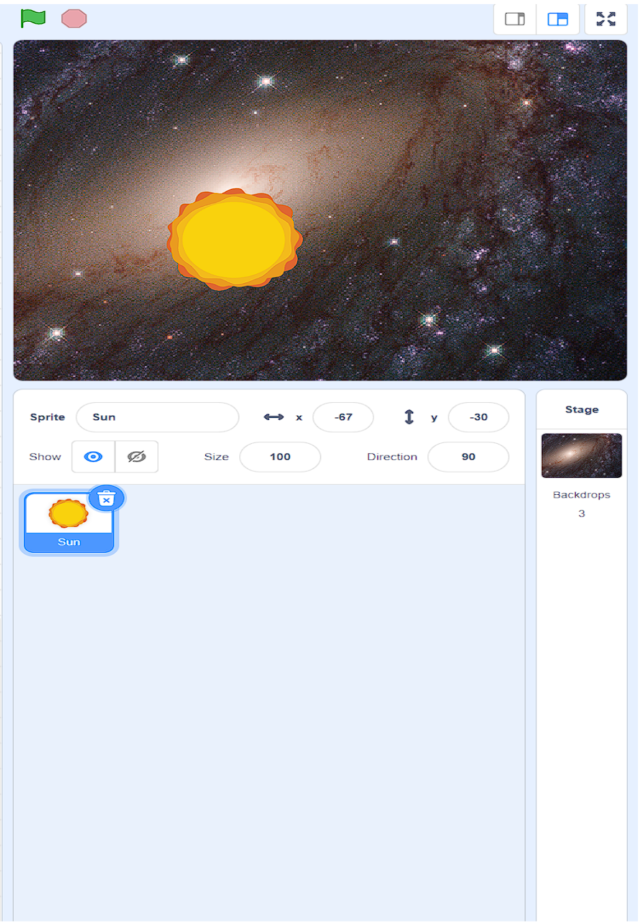
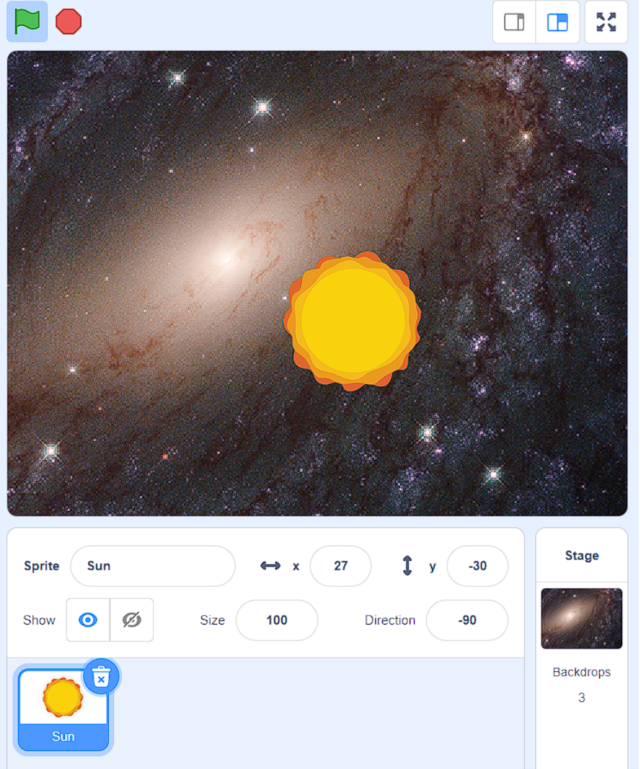
Choose the background you like. For this project, I will use the Galaxy background.
Now that we have our background we need to select two items. Let’s select the item we to bounce around the screen, Scratch Items are called sprites. To select an item click the icon at the bottom right of the screen that looks like this::

Once you click the icon you will see a whole bunch of sprites. Since we are choosing a sprite that will move around the screen I will choose the sun sprite, feel free to choose any sprite you think would be fun to bounce around the screen!
Now the panel on the right side of the screen should look like this with the background you selected and the sprite you want to bounce around the screen.

Making the sprite move
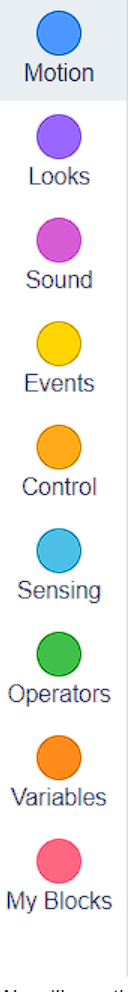
Let’s make the sprite (the sun) move around the screen. On the left side of your screen, you will a menu like this

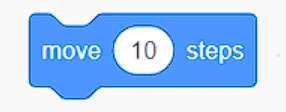
We will use this menu to find the code blocks we need to make our game. Our first mission is to make the sprite move. So looking at this menu we can see that we need to select the motion tab. It’s the one at the very top! Once you click the motion tab you will see all the motion blocks. We want our sprite to move so let’s select the first block labeled move. You can select a block by dragging it to the open white space in the middle of the screen. Once you have selected the move block click and you will see the sprite will move a little.

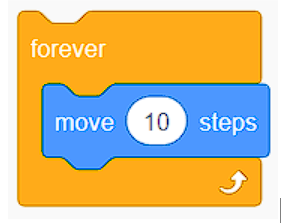
Success!! We made the sprite move. That was fun but it only moved a little and we have to click the blue code to make the sun move. Let’s try to find a way to keep the sun moving. We need to create a loop so that when we click the block it keeps doing what we want. If you click on the Control circle on the left side you will see various blocks to add control to our code. We want the sprite to always be moving around so let’s select the block labeled “forever”. Drag the forever block onto the white open area and put the blue move block inside it. When you finish it should look like this.

If you click the forever block now you will the sprite will move to the right of the screen but stop when it gets to the end. This is great we got the sun to move across the screen but it’s still not quite what we want. This seems to be a motion problem. We want the sun to stay in motion but it stops when it gets to the edge. Let’s take a look at the motion code blocks and see which one we can use to fix this problem.
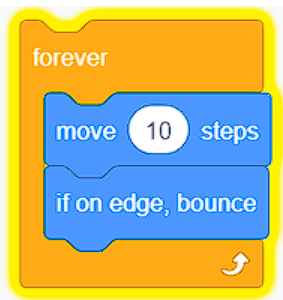
Did you take a look? Which one do you think would be useful? If you selected the block titled “if on edge, bounce” you are correct! Drag and drop it inside our forever block. Your block should now look like this.

Now you can see the sun is bouncing from side to side. Great work so far but it’s still not what we want. We want the sun to bounce around the whole screen. If you look on the fight side of the screen you will see the sun is moving only on the x-axis.

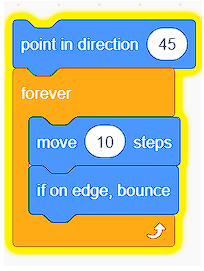
Let’s see if we can change that. This is another motion problem. Which motion block do you think would move the sun around the screen? If you selected the “point in direction” block you are correct! Select the point “in direction” block and give it an angle of 45 degrees and put it on top of the forever block. Your whole block should look like this now.

If your sprite is still moving back and forth don’t worry it’s not broken we just need to stop the code and restart it. This would be a good time to add another block to make it easier to stop and start our program. First, click the red octagon above your background to stop the code.

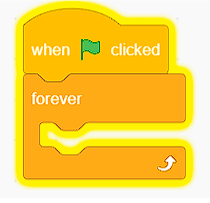
Then select the events tab from the left menu and drag and drop the block this block

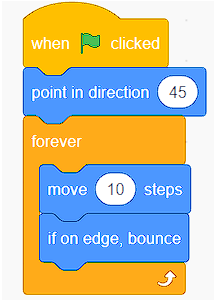
Add this to the very top of your code so your block should now look like this

Now to start the program you can simply click the green flag next to the stop button you clicked before. Go ahead and try it!
Is your sprite bouncing around the screen?
Adding a second sprite
Now to start the program you can simply click the green flag next to the stop button you clicked before. Go ahead and try it!
Is your sprite bouncing around the screen?
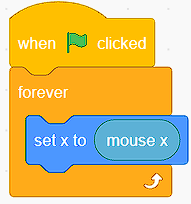
Great job so far but it’s still not pong yet. We need an item that we can bounce the sun off of. Do you remember the icon we used to select the sun sprite? Click the same icon again and select another sprite. You can select any item you want but I recommend using an item that is long and horizontal. I selected the magic wand. Once the item is on your screen click and drag it to the bottom of the screen. You will notice that once you click the new sprite your block of code disappears. This is because you can add blocks of code to each sprite. This time we want the sprite to move but only when the user moves it. So let’s go to the motion tab and select the block labeled “set x to:” Since we want x to be controlled by the mouse go to the Sensing tab on the left menu and drag and drop “mouse x” into the “set x to “ block. Just like before we want this to always happen so let’s select another “forever block” and “when green flag clicked” block. Your code for this sprite should now look like this.

Click the stop button and then click the green flag button and your Sun sprite should be moving and so should the wand sprite. Pretty cool right? It’s starting to look like a pong game!
Making sprites interact with each other
We need to make the sun sprite bounce off the wand sprite.
Let’s select the sun sprite. By now you should see a pattern. We want our code to run when the green flag is clicked and always. So let’s start by selecting those two blocks.

Now what we need to do is make it so that if the sun touches the wand it bounces off.
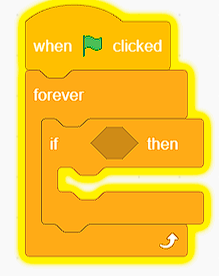
If we go to the control menu we see that there is an “if… then block”. Select that and put it inside our forever block. So now your block should be like this

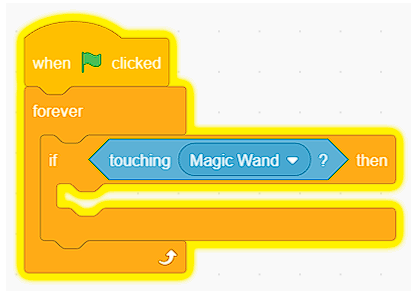
Great now we have our basic logic, but the if block is empty. Our goal is to make the sun sprite bounce off the wand sprite if it touches. So let’s look on the sensing menu for a block that we can use. In the sensing menu there is a block called “touching.. “ and it has a drop-down menu. Let’s drag and drop that block and add it to our if block and select the sprite we want to use. In my example, the sprite is the wand sprite. Your code should look like this now.

If you stop and start the program now nothing will happen because we did not tell the sun sprite to do anything when it touches the magic wand. What we want is for the sun sprite to bounce off the magic wand or in other words, we can it to go in the opposite direction. Since this is a motion problem let’s look in the motion tab for something we can use.
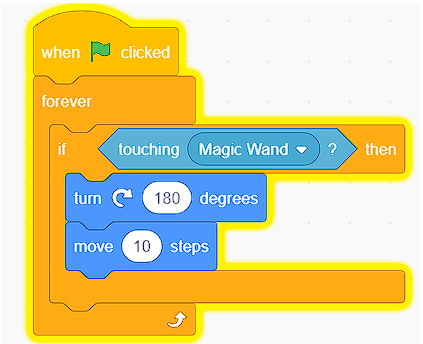
Right under the “move” block, there is a block labeled “turn” let’s select that and insert it into our if block. The default number in the turn block is 15 degrees so let’s change that to 180 degrees. This will turn our sun sprite and send it in the opposite direction it came from. If you run the code now you will see that it works but the sun sprite sometimes gets stuck. This is because we did not tell it to move forward after turning. We know how to do this, do you remember how? Just add a move block and put it after the turn block. If you run the code now you can see that is working!
Your final code should look like this

More ideas
That was fun! I hope you had fun making the game and you have a lot of fun playing the game. I have a challenge for you. Why not make some improvements? Why don’t you make the game again with different sprites and a different background, or make it a two-player game and play with your friends? If you make it a two-player game why not try to add a scoreboard? When you finish creating this game please make sure you show it to your Robotec teacher!
**************
ロボット・プログラミング教室ロボテックでは、子どもたちが興味を持つブロックという教材を通じて、強要されることなく自然な流れで課題を解決し、それを発表する、さらには他の人の意見に耳を傾けるという力を育んでいきます。
ロボテックでは、ロボットづくり・マインクラフトでゲームづくり の無料体験を行っております。
お気軽にお申し込みください!
無料体験のお申込みはこちら