レッスン風景【黒ひげ危機一髪!】昔懐かしのあのゲームをLEGOで作ってみよう!
本日はLEGO Wedo2.0のカリキュラム、【黒ひげ危機一髪】ゲームを作ってみよう!です。
昭和から今でも人気のあのゲームですが、実際のゲームは『樽に剣を交互に刺していき、樽に入った海賊が飛び出たら負け!』というルールでしたよね。
LEGOで似たようなゲームを作りましたが、どんな風にして人形が飛び出るようにしたのか・・・。
早速作っていきましょう!
組み立てよう

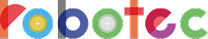
組み立てます。
黒ひげ(人形)が飛び出る仕組みは、ベルト(ゴム)の反動を使っていきます。
ゴムをひっかけるところが細かい作業なので、低学年の生徒たちは苦戦しています・・・。
中・高学年の生徒たちはさすがです!何度か外れてしまっても自分でしっかり修正できていました。
また、今回はモーションセンサーを使っています。
剣を刺す代わりに、モーションセンサーを取り付け、センサーに交互に手をかざしてモーターを動かすようになっています。
モーションセンサーの向きや、位置も注意が必要ですね!
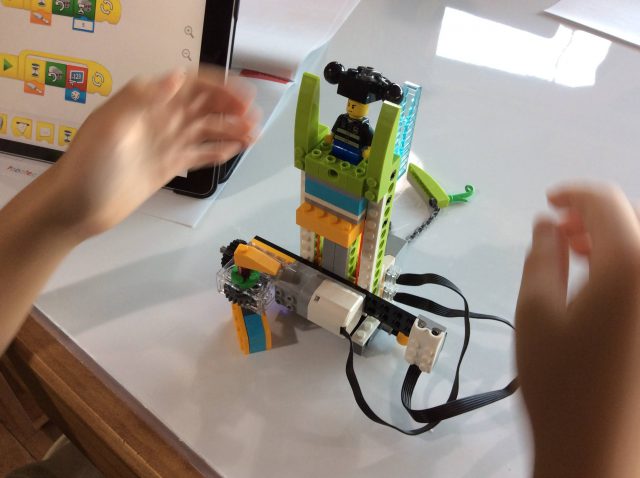
完成&ちょっとずつアレンジ!



時間差で組み立てが終わりましたので、先に組み立てが終わったらアレンジをしてもらいました。
さらに、黒ひげ(人形)となる、LEGOフィグを選んでもらい、スタンバイ!!
プログラムを考えよう

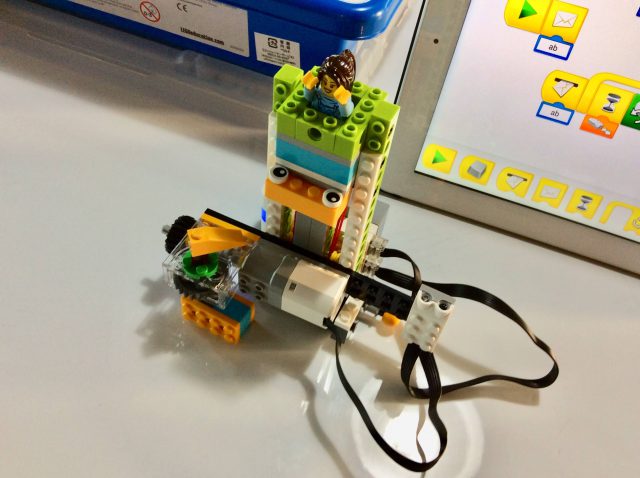
次にプログラムを作っていきます。
講師は、最初から答えを教えるのではなく、生徒たちに質問しながら進めていきます。
一つ一つのプログラムブロックの意味や、順番を考えさせながらプログラムを組んでいきました。


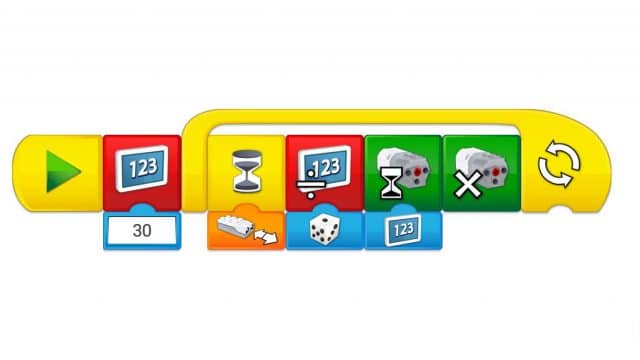
【モーションセンサーが物を検知したら⇒モーターを回転⇒〇秒間動かす⇒・・・を繰り返す】といったプログラムを作りました。
とりあえず、それぞれが自由にモーターを動かす【時間】を変えて勝負してみました!
いざ!勝負!!
プログラムを作ったら勝負の時間です!
まずは講師と勝負しました!こんな感じで動きました。
結構勢いよく飛びだしましたね!!
時間を変えることで都度、違う結果が出て楽しめました。
しかし、慣れてくると、プログラムを作った本人は何となくいつ飛び出るかわかってしまいますよね!
さあ、プログラムを変えてみましょう!
割り算ブロックを使ってみよう
ここからは今回の授業では進められなかった箇所になります。
黒ひげ危機一髪ゲームの面白いところは、いつ飛び出るかわからないところですよね!
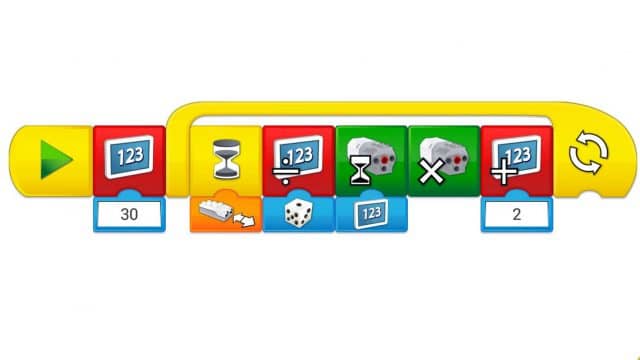
そこで、モーターが回転する時間をランダムで実行するように、時間を【ランダム入力】していきます。
ランダム入力はサイコロのイラストが描かれています。形から分かるように、これ一つではプログラムブロックとして完成しません。
組み合わせるのは赤い【割り算ブロック】です。
画面に表示された数字から、指定された数字を割り算していくプログラムですが、ここでは下記のように使っていきます。

【画面に「30」を表示⇒モーションセンサーが反応したら⇒画面に表示された数字をランダムに出た数字で割る⇒その結果表示された数字の時間モーターを動かす⇒モーターを止める⇒・・・を繰り返す】
といったプログラム内容になっています。



しかし、試してみると、最初はいいのですが、割り算を繰り返すのですぐに小数点まで細かくなってしまいます・・・。
小数点になるとモーターの動きはほとんどありません。
ゲームがなかなか進まなくなってしまうので、次に、モーターが指定された時間で動いて、いったん止まった後に、2秒足し算してみました。

すると、例えば、早い段階で小数点になっても2秒プラスでモーターが回転することになります。
いい感じです♪


学校で割り算を習っていない生徒たちには少し早いプログラムですが、他のカリキュラムでも応用出来そうなので、少しずついろいろな意味合いのプログラムブロックを使えるようになるといいですね♪
今回の授業も楽しんでもらえたでしょうか??
**************
ロボット・プログラミング教室ロボテックでは、子どもたちが興味を持つブロックという教材を通じて、強要されることなく自然な流れで課題を解決し、それを発表する、さらには他の人の意見に耳を傾けるという力を育んでいきます。
ロボテックでは、ロボットづくり・マインクラフトでゲームづくり の無料体験を行っております。
お気軽にお申し込みください!
無料体験のお申込みはこちら