栃木市レッスン風景【スプリンギン】タブレットに指で絵を描いてオリジナルのコロコロゲームを作ろう!
本日のカリキュラムは【Springin’(スプリンギン)】というプログラミングアプリを使った授業です。
スプリンギンは誰もがクリエイターになれる、無料でダウンロードできるプログラミングアプリです。
プログラミング未経験者や、まだ読み書きができない低年齢のお子さんでも直感的に操作できる、ビジュアル型のプログラミング言語です。
文字を書くのは少し早い未就学児の生徒さんにも、チャレンジいただけるアプリです!
絵や写真に音や動きをつけられる属性(プログラム)をつけることで、簡単にオリジナルのゲームを作ることが出来ます!
今日は【コロコロゲーム】を作ってもらいました♪
イラストの描き方を学ぼう!

今日作る【コロコロゲーム】は、画面の上から丸い物体が落ちてきて、それをゴールまで運ぶといったゲームとなります。
ゲームに出てくるアイテム(イラスト)はすべて自分で描いていきます。
スプリンギンのアプリ内でどのように絵を描いていくのか。
講師の話をしっかり聞いて進めていきましょう。

タブレットへは指で描いていきます。
描いたイラストはあとで大きさを変えることが出来るので、思い切って画面いっぱいに描いてOK!
色を変えたり、ペンの太さを変えたりも出来ます。
まずは、コロコロと転がる丸い物体を描いてもらいました。
属性(プログラム)を付けよう
アイテムを描いたら、属性(プログラム)を付けて行きます。
イラストは描いただけだとただのイラストです。
動きもしないし、ゲームにもなりません。
そこで、描いたイラストに【属性】と言われる、要はプログラムを付けて行きます。
まずは、描いた『丸い物体』が画面上から下へ落ちるように、画面全体に『重力』を付けて行きましょう。

中心の『リンゴ』を画面下へ指で「ぴゅ~っと」引っ張って、重力が下に向かうように設定していきます。
その他必要なアイテムを描こう!
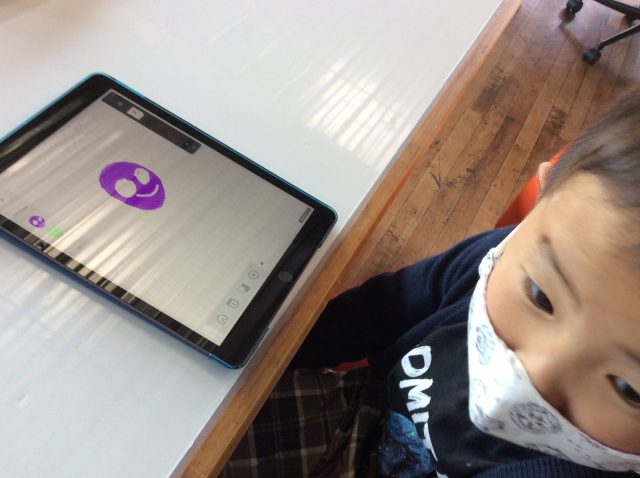
画面に重力を付けたことで、丸い物体が画面下に落ちるようになりました。
次は障害物や、ゴールの旗など、コロコロゲームに必要なアイテムを描いていきます。
もちろん、このイラストにも一つ一つ【属性】を付けて行きます。
坂道や障害物などは重力の影響を受けないように【ピン止め】をしたり、障害物が動くようにしたり・・・。
いくつかの属性を説明したら、あとは生徒たちが自由にアレンジをしていきます。


ゴールページを作ろう

ゲーム画面が出来たら、別に『ゴール』のページを作っていきます。
まずは講師の説明をよく聞きましょう。
新しくページを増やして、ゴールページのイラストや文字を描いていきます。


完成!ゲームを楽しもう!
完成したら早速みんなでゲームをプレイしてみよう!
完成したゲームはお迎えに来てくれたお母様たちにも遊んでもらいました!
どのようなゲームになっているのか?どのように操作をするのか?どこがゴールになっているのかを、生徒自分たちでゲームの説明をしてもらいました!
上手に出来たね♪
**************
ロボット・プログラミング教室ロボテックでは、子どもたちが興味を持つブロックという教材を通じて、強要されることなく自然な流れで課題を解決し、それを発表する、さらには他の人の意見に耳を傾けるという力を育んでいきます。
ロボテックでは、ロボットづくり・マインクラフトでゲームづくり の無料体験を行っております。
お気軽にお申し込みください!
無料体験のお申込みはこちら